랜딩 페이지란,
회원 가입 유도나 이벤트 안내 같은
특정한 목적을 달성하기 위해 만들어진 웹페이지를 말한다.
목적 달성을 위한 가장 필수적인 요소로만 구성되어 있다.
스픽의 랜딩 페이지를 분석하고,
개선해보고, 테스트 계획까지 짜보고자 한다!
1. 스픽, Speak!
스픽은 AI 음성 인식 영어회화 서비스이다.
학습하고, 연습하고, 대화해보는 과정으로 이뤄진다.
전화 영어와 비슷한데, AI와 대화를 하는 것이다.

2.일단 한번 써보시라니까요?

스픽의 랜딩페이지는 지금 당장 그냥 한번 경험해 볼 것을 유도하고 있다.
스픽은 1년 단위로 결제하는 구독 서비스이다.
(작성일 기준 129,000원)
1년 구독으로 전환되기까지
사용자는 다음과 같은 단계를 거치게 된다.
1. 앱 다운로드
2. 소셜 로그인
3. 무료 버전 사용 1일
4. 프리니엄 버전 무료 체험 7일
5. 구독
가격도 비싸고 전환 단계도 복잡하다.
그래서 스픽은 고객을 단계적으로 설득하고자 한다.
진짜 좋으니까 긴 말 필요 없이 '다운로드 ㄱㄱ'
더 많은 유저들이 앱 다운로드 할 수 있도록
개선하는 방법을 고민해보자 !
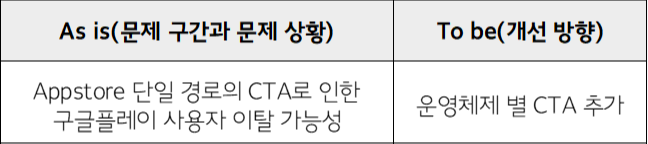
3. CTA 분석하기

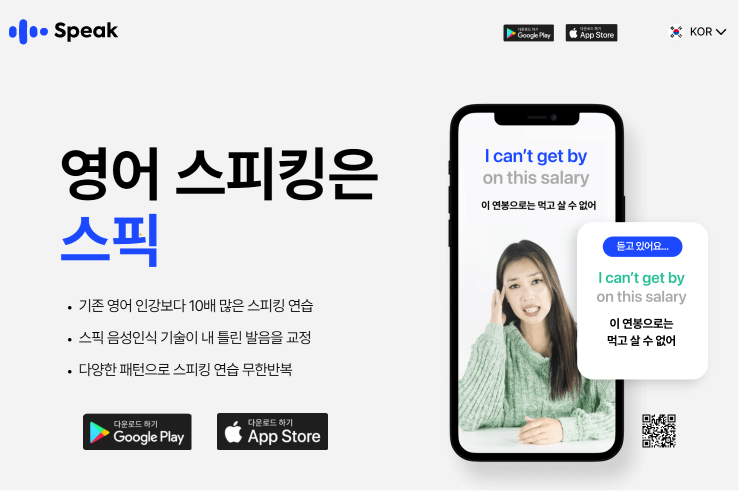
스픽의 랜딩 페이지에는
CTA가 총 다섯개 존재한다.
본문에 위치하는 CTA는 (1)메인 카피 하단과,
(2)마무리 강조 카피 하단에 있다.
두 가지 모두 핵심적인 카피를 전달한 후에 클릭을 유도한다.
(3)헤더에 위치한 CTA는
스크롤의 위치와 상관 없이 언제나 접근이 가능하다.
(4,5)2개의 네비게이터 CTA는,
ios와 Android 버전으로 나누어져 있다.
(1~4) 번 CTA는
ios 사용자를 위한 Appstore로 연결된다.
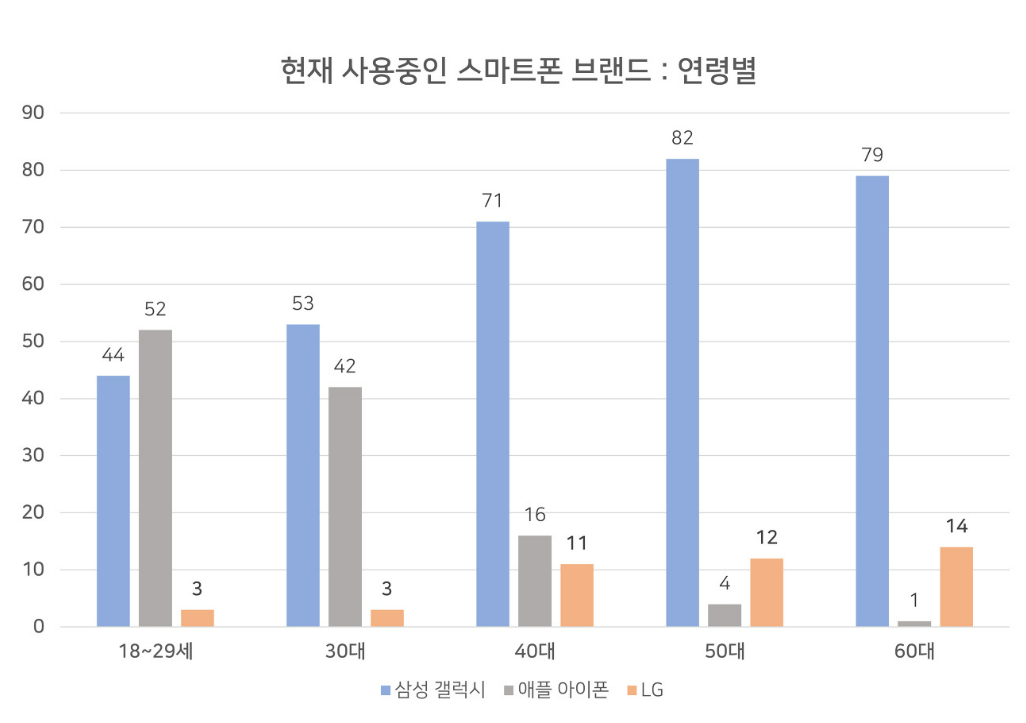
스픽은 성인 영어 학습자를 대상으로 마케팅을 펼치고 있다.
2030세대로 주요 타겟을 좁히더라도,
안드로이드 사용자의 비율 40~50% 이상이다.

이들이 랜딩페이지에서 앱 다운로드로 전환하기 위해서는,
앱스토어 사용자보다 더 많은 단계를 거쳐야 한다.
4. CTA 개선하기
타사의 랜딩페이지를 보면,
aos, ios 유저를 위한 CTA 버튼이 있다.
CTA에 브랜드 컬러를 사용하진 못했지만,
앱스토어를 잘 못 들어갈 수 있는 수고를 덜어준다.


스픽의 랜딩 페이지를 다시 살펴보자.
파란색을 페이지 전체에서
강조색으로 사용하고 있다.
다양한 요소들(텍스트, 아이콘, 수치 등)에
파란색이 강조색으로 사용되어
얼핏 보면 어디가 CTA 버튼인지 파악할 수 없다.
앱 다운로드로 전환하는 목적을 이루기 위해서는,
GooglePlay로 연결되는 CTA를 추가하고,
CTA만의 고유한 색을 사용하여
찾기 쉽고 강조되게 만들어야 한다
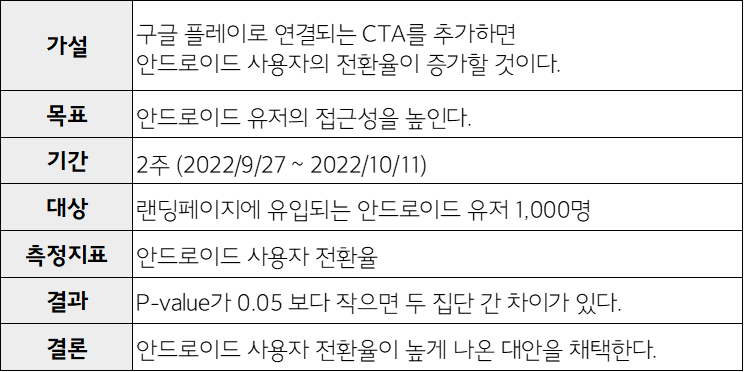
5. A/B 테스트 설계
1) 개선 구간 및 방향 정의


2) 테스트 대상 UI 비교: 대조군 랜딩 페이지 / 실험군 랜딩 페이지


3) 테스트 진행 계획
a. 9/27
테스트 자료 제작
b. 9/28~10/11
해당 기간 동안 유입되는 안드로이드 유저
각각 500명에게 대조 페이지와 실험 페이지 노출
c. 10/12
각 그룹의 CTA 전환율 분석,
통계적 유의성 확인, 결과 도출, 부서간 공유
d. 10/13
대안 채택
끄읏
며칠 친구 만나 놀면 10만원은 뚝딱 쓰는데,
공부에 쓰는 돈은 왜 이렇게 아까운지 모르겠다.
근데 얼마 전에 엄청나게 중요한 비밀을 깨달았다.
돈이 아까운 게 아니라,
열심히 안하고 후회하는 내 자신이
보기 싫은 것 같다.
흑.....
공부하자 공부~~~
'마케링 공부' 카테고리의 다른 글
| 세계행복지수로 데이터 시각화를 연습해보았다 (2) | 2022.10.04 |
|---|---|
| Google Analytics 4 공부하기: 진짜서울 로 스터디 (0) | 2022.09.29 |
| 사진 보정 어플의 AARRR: LIGHTROOM 케이스 스터디 (0) | 2022.09.22 |
| KPI + OKRs: 말해보카 케이스 스터디 (6) | 2022.09.07 |
| PMF를 달성했는가? 어떻게???: 29cm 케이스 스터디 (2) | 2022.09.06 |